こんにちは、βshortです。
今回は、私がAtomで使用しているパッケージを紹介しようと思います。
自動インデントとHTMLの表示の確認の2つのパッケージを使用しています。
すごく便利なので、広めようと思いこの記事を書きます。
Atomの便利パッケージ
私は、HTML・CSS・JavaScritといったWeb系で使用する言語を書くときに、Atomエディタを使用しています。
簡潔に、私が使用している便利なパッケージを紹介しようと思います。
簡潔に!Atomのおすすめパッケージ
私は、2つのパッケージを利用しています。
HTMLのパッケージとソースコードを整頓してくれるパッケージの2つです。
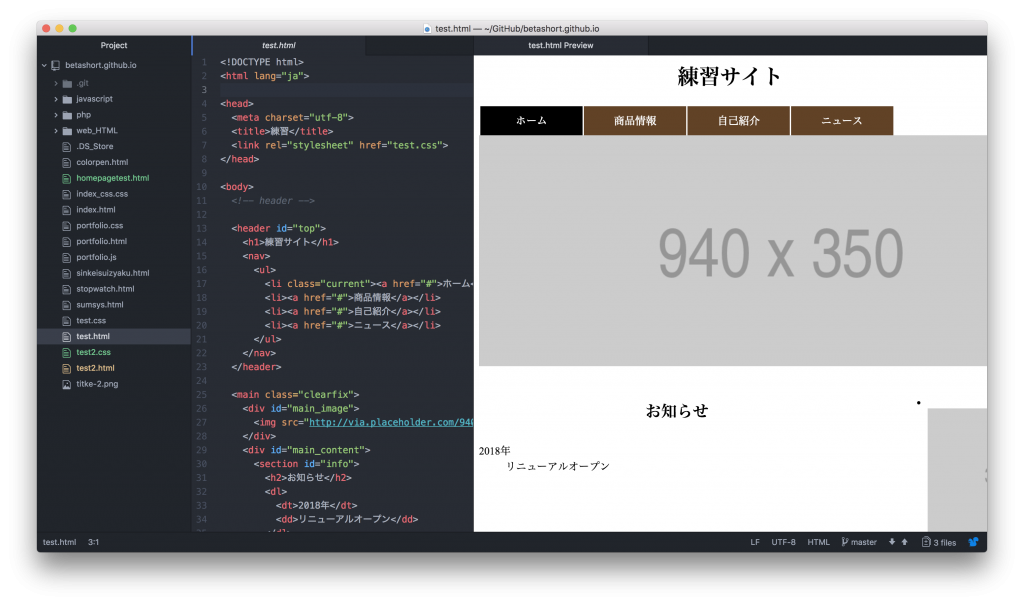
HTMLの表示を確かめられるPrevie HTML
HTMLのコードを書くとき、Webブラウザで表示の確認を頻繁にすると思います。
こんなときに便利なのが、「Previe HTML」です。

上のように確かめながら、コーディングすることができます。
また、コーディングする都度、自動で更新されるので、Webブラウザで確認するより大変便利です。
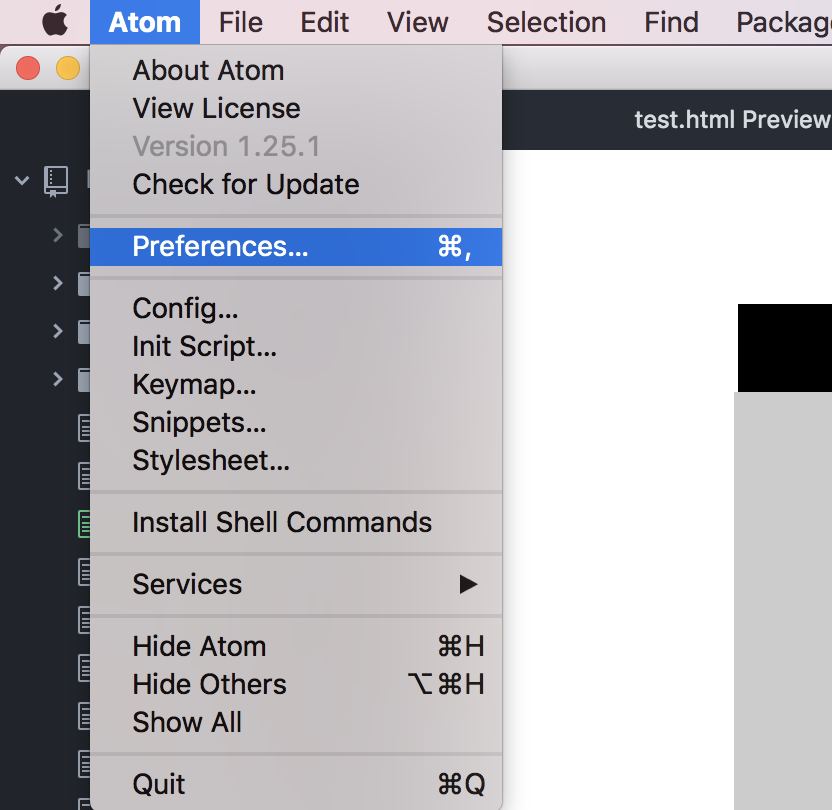
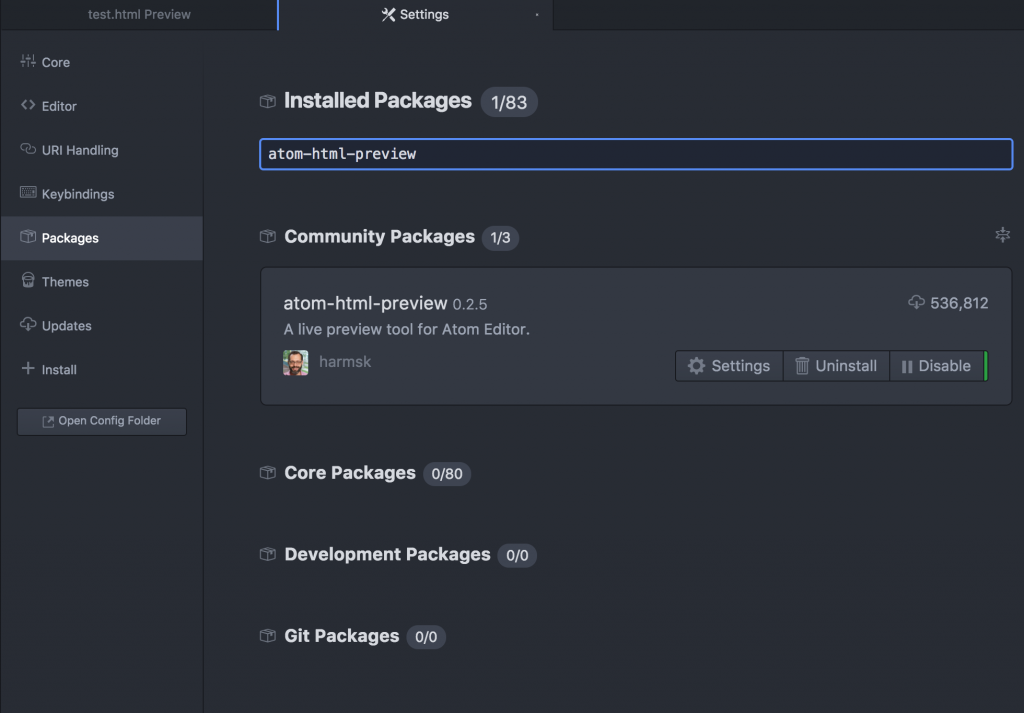
インストール方法


コードを整頓してくれる Atom Beautify
コードを書いて、消してを繰り返すと、インデントがぐちゃぐちゃになってしまうことがあります。
こんなときに便利なのが、「Atom Beautify」です。
一瞬で、コードを整頓してくれます。
画像で説明すると下のような感じです。

インストール方法
Preview HTMLと同様の手順でインストールします。
Settingで、「atom-beautify」と検索して、インストールしてください。
Web用にAtomを使っています。
Web用つまり、HTMLやCSS、JavaScriptなどをコーディングする時は、Atomを使用しています。
理由は「なんとなく」です。
「Atomはいいよ〜」的なものを見聞きした覚えがあります。
巷では、「Vim」が流行っているのですかね。。。
私はテキストエディタを2種類インストールしてあります。
1つは、今回紹介した、「Atom」
2つ目は、「VSCode」です。ほとんど使っていませんが。。。
統合開発環境では、
よく使うPythonは、Pycharmで書いています。
C++は、Visual Stadioです。macしか使えないときは、Xcode・・・

