こんにちは、βshortです。
今回は、「Bootstrapでグリッドレイアウト」についてです。
Bootstrapとは、CSSフレームワークで簡単に、レイアウトを構成することができるのでオススメです。
グリッドレイアウトについて紹介していきます。
見やすいページを書けるように、学んでいきましょう。
基本的な記述
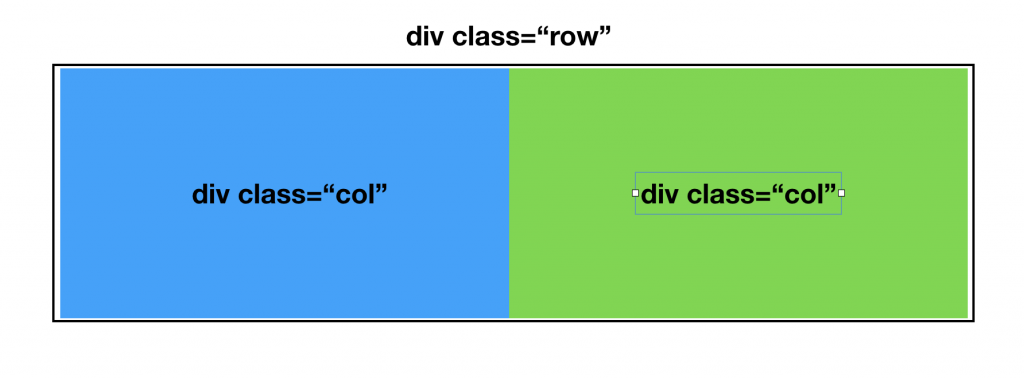
イメージ図

サンプルコード
<div class="row">
<div class="col">
内容
</div>
<div class="col">
内容
</div>
</div>
フレキシブルなレイアウト
このグリッドレイアウトでは、画面サイズに応じたフレキシブルなレイアウトに設定することが可能です。
これが簡単に実装できます。
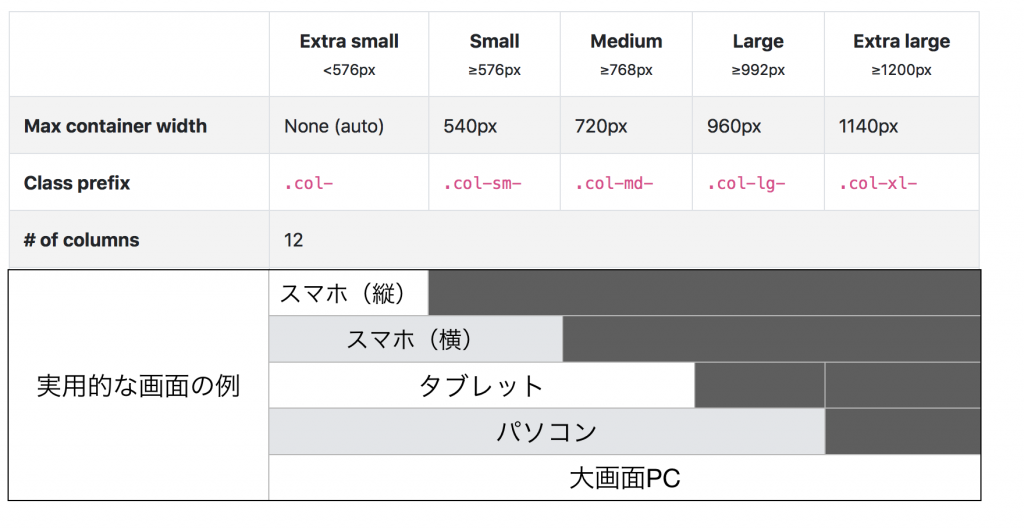
ここで重要なのがブレイクポイントの設定です。

領域全体を12列
Bootstrapでは、領域全体を12列として、各グリッドに列数を割り振っていきます。
入れ子で複雑に出来る!
本ホームページのβshort Labは、Bootstrapでレイアウトしています。
入れ子を使うことで、サイドバーを簡単に作ることができます。
ブレイクポイントの設定で、一般的なタブレット以上の画面サイズでは、パソコン画面と同様のレイアウトになるように設定してあります。
イメージ図

サンプルコード
<div class="row">
<div class="col-lg-9 col-sm-9 mb-3">
<div class="row">
<div class="col-lg-6 col-sm-6 mb-3">
内容--編集部分--
</div>
<div class="col-lg-6 col-sm-6 mb-3">
内容--編集部分--
</div>
</div>
<div class="row">
<div class="col-lg-6 col-sm-6 mb-3">
内容--編集部分--
</div>
<div class="col-lg-6 col-sm-6 mb-3">
内容--編集部分--
</div>
</div>
</div>
<div class="col-lg-3 col-sm-3 mb-3">
内容--編集部分--
</div>
</div>
まとめ
Bootstrapを使うことで、簡単に見やすいレイアウトを実装することができます。
オプション機能もあるので、もっと機能的に出来ます。
参考書
Bootstrapは、公式ドキュメントや、ウェブに乗ってあるサンプルコードを参考にするのが良いと思います。
私は、公式ドキュメントが分かりづらかったので、参考書を買ってしまいました。
Bootstrap関連の参考書は、数が少ない印象です。
立ち読みした中で、一番分かりやすく、レイアウトも良かったので、この本を選びました。
0