WordPressで、CSSフレームワークのBootstrapを導入する方法を紹介します。
Bootstrapを使えば、簡単に綺麗にWebをデザインすることが出来ます。
グリッドによるページレイアウトや、テーブル、カード、ボタン、ナビゲーションバーなど
Bootstrapを使えば、これらの機能を簡単に実装できます。
このBootstrapについて、私がWordPressで導入した方法で紹介していきます。
Bootstrapを導入する時の注意点
Bootstrapを導入する時に注意することがあります。
WordPressのテーマを確認してください。
WordPressのテーマによっては、Bootstrapで作られているものもあります。
この場合は、Bootstrapを導入する必要はありません。
テーマによってはサイトのデザインが崩れるかも
テーマによってはサイトのデザインが崩れるかもしれません。
WordPressに新しくBootstrapを導入することは、既存のテーマの設定に、上書きすることです。
テーマによっては、元のデザインが崩れてしまうこともあります。
WordPressテーマのCocoonでは、JavaScript系を導入するとデザインが崩れてしまいました。
少し工夫が必要です。
テキスト設定で書いてください
テキスト設定で、ブログを書いてください。
BootstrapをWordPressに導入
Bootstrapの導入は簡単です。
Bootstrapの公式ページから、Bootstrapを導入するためのコードをコピーして、WordPressに貼り付けます。
コピーするものは、CSSと JavaScriptの2つです。
Head, Footer and Post Injections
コピーしたコードは、headerに貼り付けます。
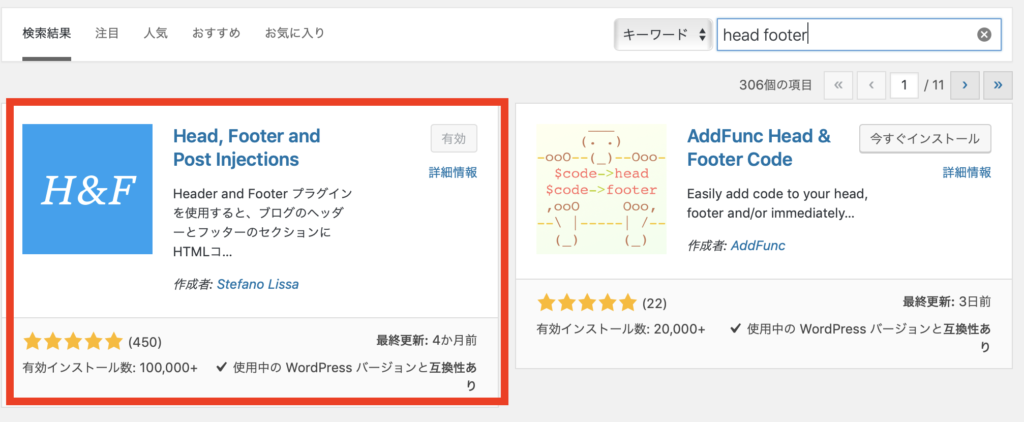
プラグインの「Head, Footer and Post Injections」を使えば、簡単です。

CSS用コードの貼り付け
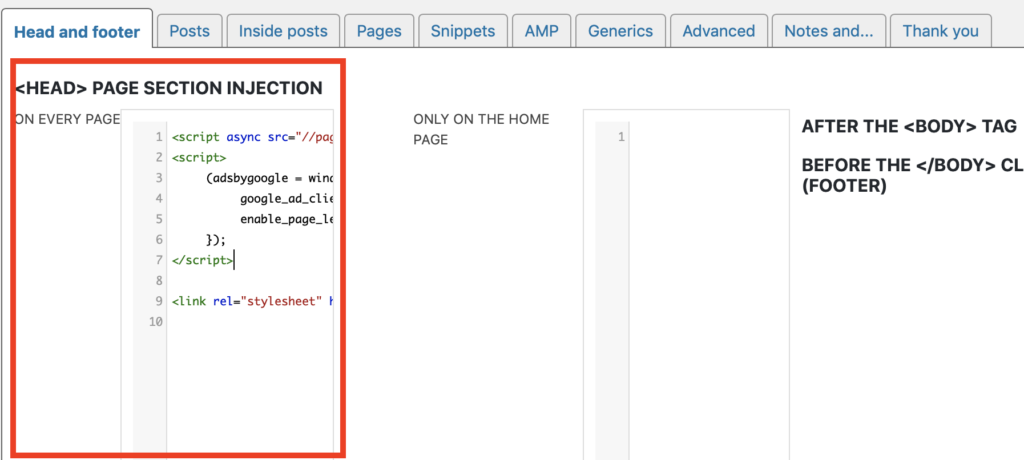
設定から、「Head, Footer and Post Injections」を開きます。(Header and Footer)
上のコードを下図の赤線のボックスにコピーして、保存してください。
これで、CSSデザインは使えるようになりました。

テーマ干渉して、デザインが崩れないか確認してください。。
JavaScrip用コードの貼り付け
公式サイトでは、の直前に貼り付けるようなことを書いていなす。
こちらのコードは、下のように貼り付けて構いません。

もしくは、CSSの時と同様に、「Head, Footer and Post Injections」で、header部分に貼り付けても大丈夫です。
こちらも同様に、テーマ干渉して、デザインが崩れないか確認してください。
Bootstrapの導入後
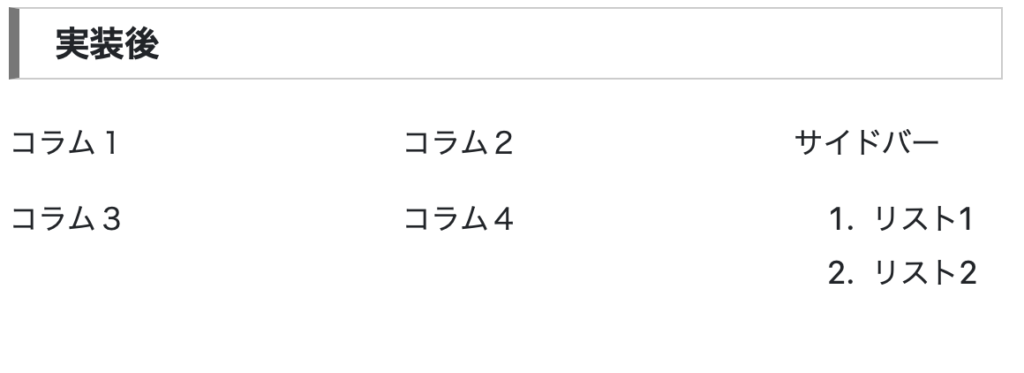
サンプルとして、グリッドデザインを実装します。
コード
<div class="row">
<div class="col-lg-9 col-sm-9 mb-9">
<div class="row">
<div class="col-lg-6 col-sm-6 mb-6">
コラム1
</div>
<div class="col-lg-6 col-sm-6 mb-6">
コラム2
</div>
</div>
<div class="row">
<div class="col-lg-6 col-sm-6 mb-6">
コラム3
</div>
<div class="col-lg-6 col-sm-6 mb-6">
コラム4
</div>
</div>
</div>
<div class="col-lg-3 col-sm-3 mb-3">
サイドバー
<ol>
<li>リスト1</li>
<li>リスト2</li>
</ol>
</div>
</div>
実装後
こんな感じでになります。
スマホの場合は、画面サイズに制約があるので、下の画像のようには配置されません。