こんにちは、βshortです。
今回のテーマは、「テキスト派?それともビジュアル派?-WordPressでブログを書く」です。
ワードプレスをお使いの皆さんは、ブログを書くとき、ビジュアル入力とテキスト入力のどちらを使っていますか?
私は、完全にテキスト入力派です。
ビジュアル入力と、テキスト入力どちらがいいのでしょうか。
これについて、私なりに考えてみました。
[outline]
[adchord]
Twitterで聞いてみた
Twitterで聞いてみました!
WordPressユーザーの方に質問です!
ブログ投稿の時、ビジュアル入力とテキスト入力どっち使ってますか?
私は、完全にテキスト派です。
興味本位なので、気軽に投票&リツイートしてください^ ^#WordPress #ブログ— βshortブログ垢 (@betashort_blog) September 13, 2018
票数から見て、私の人望が・・・
母集団が絶望的に少ないですが、テキスト入力派が少し上回りました。
しかし、ビジュアル:テキストが、2:3の時点であまり比較にはなりませんね。。。
テキスト入力の魅力
私自身が、テキスト入力ユーザーです。
テキスト入力派意見に偏ると思いますが、ご容赦ください!
HTML+CSSで、工夫できる
HTMLを知らないと出来ませんが。。。
逆にHTMLを知っていると、工夫ができます!
こんな感じで、フォントサイズやフォントカラーも設定できます。
例えば、表を作ることができます。
| ヘッダ1 | ヘッダ2 | ヘッダ3 |
|---|---|---|
| セル1-1 | セル1-2 | セル1-3 |
| セル2-1 | セル2-2 | セル2-3 |
また、ページジャンプもできます。
例えば、ここをクリックで、ページ上部にジャンプします。
知れば知るほど、機能を拡張できます。
HTMLを知らなくても、ツールバーがある
前節で、「HTML+CSSで、工夫できる」と言いましたが、いきなり覚える必要はありません。
なぜなら、ツールバーがあるからです。

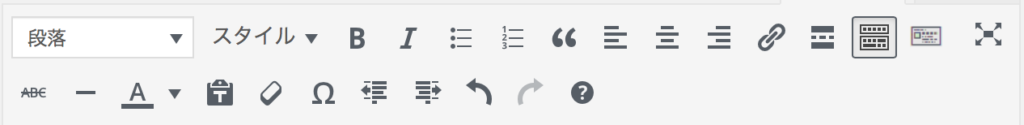
これがツールバーです。
HTMLを知らなくても、このツールバーを使えば、簡単にアレンジができます。
例えば、BOX:ポイントを使うと・・・
しかし、この機能はテーマによるので、注意が必要です。
私が使っているのは、「LION BLOG」という無料テーマです。
先ほどの画像で紹介したツールバーは、LION BLOGのものになります。
テーマが変われば、機能も変わってくるので、気をつけてください!
HTMLの勉強になる
先ほどから、連発している「HTML」
HTMLとは、ウェブページを作成するためのマークアップ言語です。
実際に使うのと、ただ単に勉強するのでは、HTMLの習得に大きな差が生まれます。
「ブログを書く」という活動に、HTMLを使うことで、触れる機会が格段に増します。
ビジュアル入力の魅力
ビジュアル入力については、使わないので、簡単になります。
HTMLを知らなくても大丈夫
テキスト入力でも、紹介しましたが、ツールバーで管理します。

ツールバーは、こんな感じで用意されています。
私には、分かりにくいし使いづらいですが。
ただし、HTMLなどの前提知識を必要せずに、「ブログを書くことに集中する」ことができます。
これが、ビジュアル入力の魅了ではないでしょうか?
レスポンシブで、すぐ確認できる
ビジュアル入力は、レスポンシブですぐ自分が書いた記事を確認できます。
一方、テキスト入力では、プレビューをしなければ確認できません。
書いたものを確認しながら作成できるのが、魅力だと思います。
まとめ
テキスト入力
ビジュアル入力
HTMLなどの前提知識を必要せずに、「ブログを書くことに集中する」ことができる
私のオススメは、テキスト入力
強要なんて野暮なことは言いませんが、
ブログを書き続けていくのであれば、少なからずHTMLの知識は必要じゃないでしょうか?


